Set Up the HTML iframe Embed code
- Copy this HMTL iframe embed code:
<iframe src=”https://otter.ai/shared/conversation/LINKHERE?noGapBottom=true&scrolling=true” width=”100%” height=”600px” frameborder=”0″ style=”box-shadow: -1px 3px 28px -4px rgba(0,0,0,0.76);”></iframe>
- Edit the Canvas page where you want to embed the Otter interactive transcript
- Click your cursor where you want the embed to go
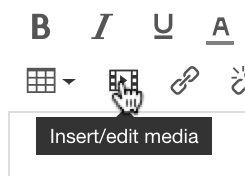
- Click the Insert/Edit Media button in the Canvas editor

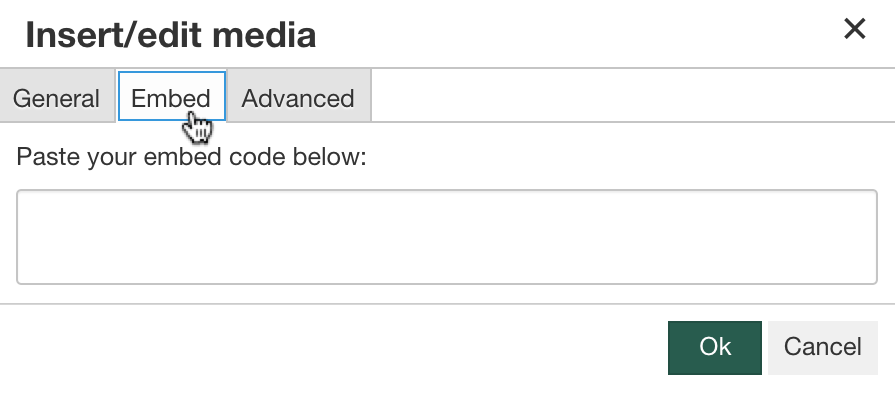
- Click the Embed tab

- Paste the HTML iframe embed code (Step 1 above) into the box, but do not click OK (yet!)
Get the Link from Otter.ai
- Open another browser window and go to http://otter.ai
- Go to My Conversations in otter.ai and open the transcript for your audio
- Click the Share button (+ person icon at top right)
- Click Create a Link
- Click Copy Link and paste the link somewhere you can edit it
- The otter link will look like this:
https://otter.ai/s/1HITxRb9SvKq2XqQ5l39_Q - Copy the part of the link after /s/ (the part in bold above, though yours will be different)
Add the link to your HTML iframe Embed Code
- Go back to the Canvas page where you are embedding the audio
- Replace the text in the iframe embed code that says “LINKHERE” with the code you copied from Otter.ai (be sure you do not use the entire link from Otter.ai, only the part of the code after the /s/ shown in bold above)
- Click OK on the Insert/Edit Media box.
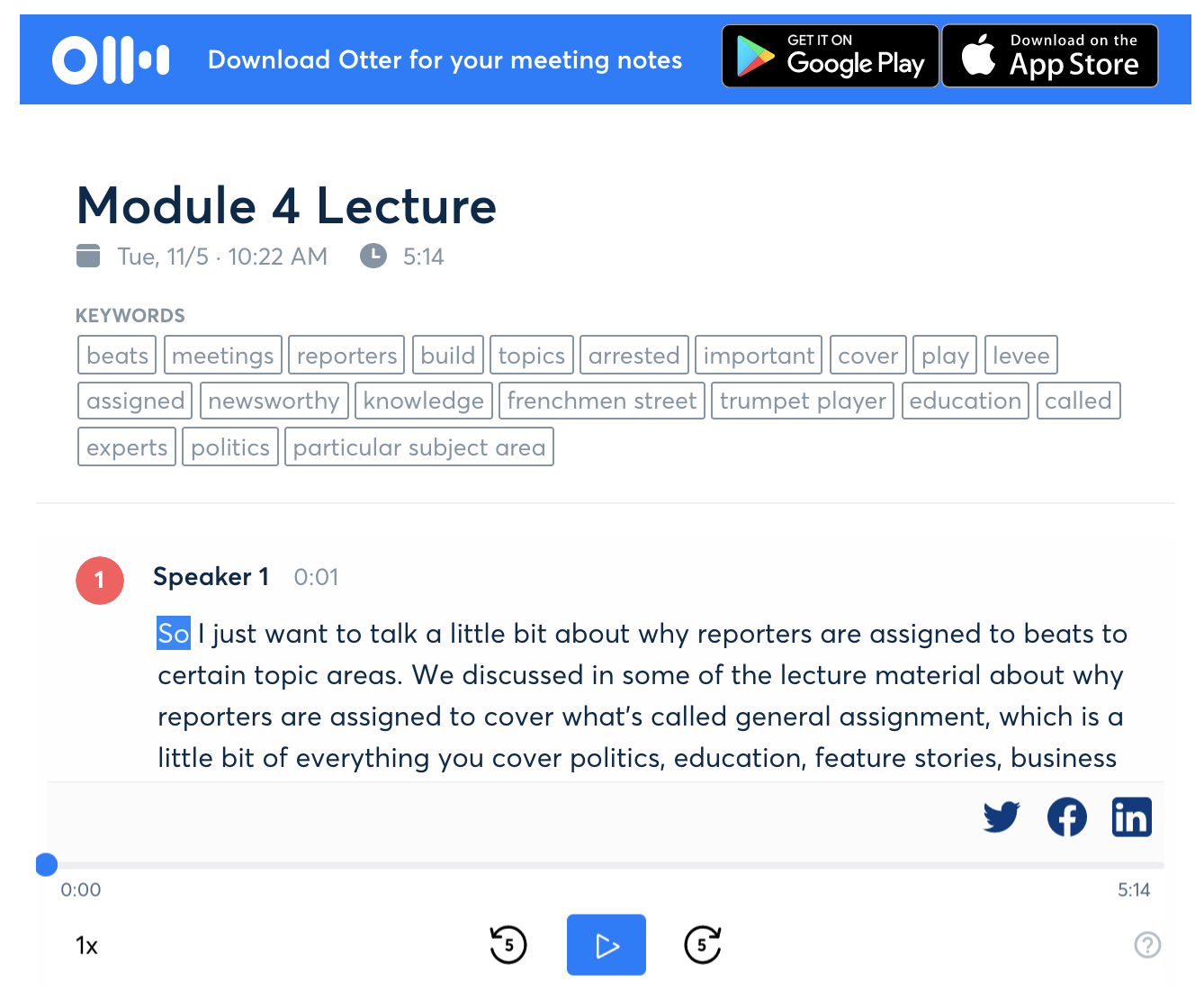
Your embedded Otter.ai interactive audio transcript should look like this: